css kodok & HTml kodok a hotdogra és más weblapokra is !
weblap Fejlesztés csak a hotdogon !!
Már volt róla szó ebben a cikkben, hogyan kell a fejléc alatt vízszintes oldalnavigációs sávot létrehozni. Ezt a lehetőséget ugyanis a frissített Minima sablon már tartalmazza. Nem olyan régi az a lehetőség, hogy a bloggerben is lehet oldalakat létrehozni, és ehhez felfrissítették a Minima sablont is.
Mit tegyünk azonban, ha mi még ez előtti sablont használunk, és nincs kedvünk sabloncserébe fogni? A régi sablonból ugyanis hiányzik a fejléc alatti modul hozzáadása doboz, ahová az oldalak modult elhelyezhetnénk.
Nos, jó hírem van, egyszerű megoldani a dolgot.
Elrendezés - HTML-kód szerkesztése - Vezérlősablonok kibontása
Ctrl+f
Írjuk be a keresőablakba: crosscol-wrapper
Ezt találjuk:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Csak annyi a dolgunk, hogy a no szót yes szóra átírjuk.
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
Mentsük a sablont.
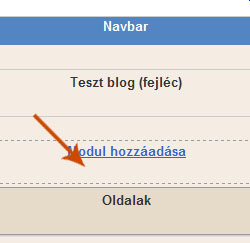
Az Elrendezés fülön megjelent a Modul hozzáadása doboz a fejléc alatt.
Innentől ugyanúgy kell csinálnunk mindent, mint ahogy ebben a cikkben olvasható.
Honlapkészítés ingyen:
Ez a weblapszerkesztő alkalmas
ingyen weboldal,
ingyen honlap készítés...
Mai: 64
Tegnapi: 27
Heti: 308
Havi: 378
Össz.: 95 470
Látogatottság növelés
css kodok & HTml kodok a hotdogra és más weblapokra is ! - © 2008 - 2026 - csskodok.hupont.hu